Description
TinyMCE4 has no code editor plugin at default. This plugin is a code editor plugin called “tinymce4 code editor”, you can use it in your tinymce editor to toggle code quickly and edit code.
Features:
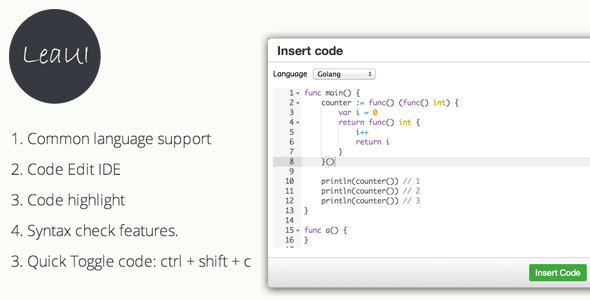
- Common language: It contains common languages in this plugin, and you can add others easily.
- Code Edit IDE: It use ACE editor to edit code, the editor has code highlight, syntax check features.
- Quick Toggle code: It contains shortcut ‘ctrl + shift + c or command + shift +c(mac)` to toggle code quicly.
- Quick Install: Just upload to the tinymce plugins’ folder and update tinymce configurations. That is it.
- Source Code: Nothing is hidden.
Installation
- Upload the files to the tinymce plugins’ folder.
- Update your tinymce configuration to add `leaui_code_editor` plugin, eg:
tinymce.init({
selector: "textarea",
plugins: [
"leaui_code_editor",
"advlist autolink link lists charmap hr anchor pagebreak",
"directionality textcolor paste fullpage textcolor"
],
toolbar1: "leaui_code_editor | styleselect formatselect fontselect fontsizeselect | bold italic underline strikethrough "
});
Note: The default css in tinyce has no ”<pre>” style, you need to add another css file which contains the “pre” style to tinymce(use content_css option), eg:
tinymce.init({
selector: "textarea",
content_css: ['tinymce/js/tinymce/plugins/leaui_code_editor/css/pre.css'],
plugins: [
"leaui_code_editor",
"advlist autolink link lists charmap hr anchor pagebreak",
"directionality textcolor paste fullpage textcolor"
],
toolbar1: "leaui_code_editor | styleselect formatselect fontselect fontsizeselect | bold italic underline strikethrough "
});