Description
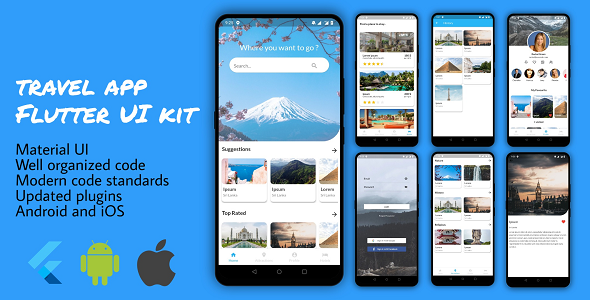
Flutter Travel App is designed for apps that are used in tourism. This flutter app can be built for both Android and iOS.
- UI elements and data fetching is written fully decoupled.
- UIs are themed with Material.
- Easy to customize components.
- Resources and data for the app are not hard coded and are fetched from JSON files.
- Use of dart providers for state management and data fetching.
- Fully structured and clean code
This is only a Flutter UI kit for a travel/tourism app. This app contains seven distinctive screens with tab navigation. App is written in dart language and data is fetched in json format. The theme used is material UI.
If you are new to flutter please visit flutter official site for easy and clear installation guidance.
Flutter Official Website
Data and Resources
All the images and data resources are available within the assets folder.
All data in the app are not hardcoded. They are fetched from the below json files. These can be easily changed to a data model of your own.
- Attraction data – attractionData.json
- Favourite Attractions – favourite.json
- Friends details – friends.json
- Hotel details – hotel.json
- Attraction suggestions for user – suggestions.json
- Top rated attractions – topRatedPlaces.json
- User already visited places – visited.json
UI Components
UI Components are available in the widgets folder for each screen.
- Attraction card view
- Suggestion card view
- Hotel card view
- Search component
- Drawer
- Bottom Navigation
Data Models
Data models are located in the models folder.
- Attraction
- Attraction Category
- Friend
- Hotel
The state management is properly handled with the provider package to make easy to api implementation. There is a provider file for each tab in the providers folder.
Flutter Travel App – What’s new with version 2
- Dark mode
- New Screens
- Multi language ready
- RTL ready